Hace poco descubrí unos cuantos trucos útiles que se pueden aprovechar cuando se va a utilizar Visual Studio Code para construir un documento HTML.
Gracias a estos trucos se puede construir un documento HTML con una agilidad asombrosa. ¡En cuanto los pongas en práctica seguro empiezas a ver resultados!
Lista de trucos
1. Construir esqueleto HTML escribiendo un solo carácter.
2. Introducir una etiqueta dentro de otra.
3. Introducir atributos HTML más rápido.
4. Escribir dentro de una etiqueta.
5. Crear varias etiquetas repetidas.
6. Escribir una iteración numérica.
7. Crear varias etiquetas independientes.
Construir esqueleto HTML escribiendo un solo carácter
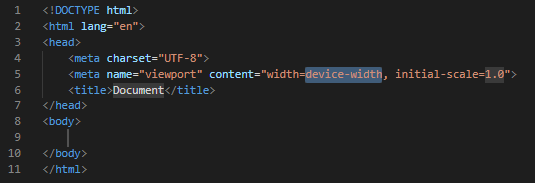
Para ello tan solo será necesario escribir el siguiente carácter: !
Y, a continuación, presionar la tecla tab.
Veremos que se nos escribirá el esqueleto HTML de forma automática. Tan solo debemos modificar los valores que veamos oportunos para adaptar nuestro código a lo que queremos.
Introducir una etiqueta dentro de otra
Hay una forma muy útil para poder escribir varias etiquetas e introducirlas una dentro de otra.
El formato es el siguiente:
etiqueta>etiqueta2
Tan solo hay que reemplazar etiqueta por una etiqueta y reemplazar la etiqueta etiqueta2 por la etiqueta a meter dentro de la primera etiqueta.
Es decir, si queremos crear una etiqueta section y meter dentro de ella otra etiqueta llamada article, deberíamos escribir: section>article
Si queremos ir más allá y queremos meter un div dentro de la etiqueta section y dentro de ese div un a, deberíamos escribir:
section>article>div>a
Y, seguidamente, después de escribir la última etiqueta, presionar la tecla tab.
Introducir atributos HTML más rápido
Si queremos escribir atributos de una forma mucho más rápida podemos hacerlo de la siguiente manera:
etiqueta[atributo=valor]
Tan solo hay que reemplazar etiqueta por la etiqueta, atributo, por el atributo y valor por el valor que se le va a dar al atributo.
Si queremos agregar más de un atributo a una etiqueta podemos hacerlo abriendo otros corchetes seguidos de los anteriores:
etiqueta[atributo=valor][atributo2=valor]
Por ejemplo, si queremos crear una etiqueta a que tenga el atributo href con el valor #page2.html, la etiqueta id con el valor page2, y la etiqueta name con el valor page, podríamos escribir:
a[href=#page2.html][id=page2][name=page]
Y, seguidamente, después de escribir el último cierre de corchete, presionar la tecla tab.
Escribir dentro de una etiqueta
Podemos escribir de forma rápida dentro de una etiqueta utilizando {}.
etiqueta{texto}
Tan solo hay que reemplazar etiqueta por la etiqueta y texto, por el texto que queremos agregar dentro de la etiqueta.
Si queremos agregar el texto 'clic aquí' dentro de la etiqueta a, debemos poner:
a{clic aquí}
Y, seguidamente, presionar la tecla tab.
Crear varias etiquetas repetidas
Si queremos crear varias etiquetas repetidas, podemos utilizar el operador * seguido del número que indicará la cantidad de repeticiones.
etiqueta*n
Tan solo hay que reemplazar etiqueta por la etiqueta y n, por la cantidad de repeticiones.
Si queremos crear 5 etiquetas a, debemos poner:
a*5
Y presionar la tecla tab.
Escribir una iteración numérica
Si queremos escribir una iteración numérica, debemos utilizar el símbolo $ seguido del número que indicará la cantidad de iteraciones.
Si queremos crear 5 etiquetas p, y que cada una de ellas tenga una clase diferente, enumerada del 1 al 5, debemos poner:
p.clase$*5
Como vimos, el dólar hará que por cada iteración se sume 1 al número a introducir y el operador * lo que hará será crear la cantidad de p especificadas. El resultado es el siguiente:
Escribir una iteración numérica
Si queremos escribir una iteración numérica, debemos utilizar el símbolo $ seguido del número que indicará la cantidad de iteraciones.
Si queremos crear 5 etiquetas p, y que cada una de ellas tenga una clase diferente, enumerada del 1 al 5, debemos poner:
p.clase$*5
Como vimos, el dólar hará que por cada iteración se sume uno al número a introducir y el operador * lo que hará será crear la cantidad de p especificadas. El resultado es el siguiente:
Crear varias etiquetas independientes
Si queremos escribir dos etiquetas independientes, debemos utilizar ^.
Si queremos crear una etiqueta header, y luego una etiqueta aside, deberemos utilizar:
header^aside
Esto también lo podemos hacer utilizando +.
header+aside
La diferencia es que si usamos esto, en una línea de código muy amplia deberemos de tener cuidado con los paréntesis. A continuación pondré un ejemplo:
Si queremos crear un header, que tenga un section, que tenga un span, deberemos escribir header>section>span.
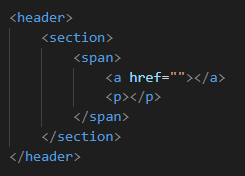
Ahora, si en ese span queremos crear un a y un p, deberemos escribir a^p después de escribir el span: header>section>span>a^p.
Pero, si queremos que la etiqueta p esté dentro del section en lugar del span, deberemos agregar paréntesis donde sea necesario para estructurarlo de la forma en la que queremos que se escriba:
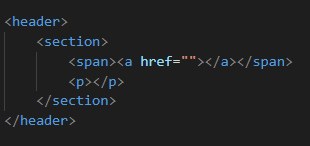
header>section>(span>a)+p
Como vemos, tan solo he agregado paréntesis al contenido del span, de tal forma que el código entienda que el section creará un span y dentro llevará un a, y luego en ese section también habrá un párrafo.
Reto: Entender el código
Una vez leído mi artículo, te propondré un reto... ¡Intenta adivinar cómo funciona este código y después escríbelo en Visual Studio!
header>section>div>a[href=#][id=enlacito][name=enlacitito]*4{Hazme clic!}^p{Qué pasa?????}*4